app定制开发 5+ App开发初学指南
发布日期:2024-07-15 15:59 点击次数:227
HTML5 Plus迁移Appapp定制开发,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App不错通过推广的JS API大肆调用手机的原生智力,罢了与原生App相似庞杂的功能和性能。
HTML5 Plus模范通过HTML5开发迁移App时,会发现HTML5好多智力不具备。为弥补HTML5智力的不及,在W3C中国的带领下成立了HTML5中国产业定约www.html5plus.org组织,推出HTML5+模范。现在该定约还是挂靠在工信部信通院尺度所下,关系尺度还是成为行业尺度。HTML5+模范是一个绽放模范,附庸于工信部,允许三方浏览器厂商或其他手机runtime制造商罢了。HTML5+推广了JavaScript对象plus,使得js不错调用各式浏览器无法罢了或罢了欠安的系统智力,开采智力如录像头、陀螺仪、文献系统等,业务智力如上传下载、二维码、舆图、支付、语音输入、音书推送等。除了功能外,HTML5+很病笃的特质是提供了原生的渲染智力,通过plus.webview、plus.nativeObj、plus.nativeUI,让路发者不错使用js来调用原生渲染智力,罢了体验的大幅进步。原生的api多达40万,HTML5+的封装并非把40万api王人封装了一遍,而是分红了2个层面:
HTML5Plus模范:常用的推广智力,比如二维码、语音输入,王人封装到了模范中,同期罢了了Android和iOS的通晓引擎,使得开发者的代码编写一次,可跨平台运行。 Native.js是另一项革命时刻。手机OS的原生API有四十多万,大王人的API无法被HTML5使用。Native.js把几十万原生API映射成了js对象,通过js不错径直调ios和android的原生API。这部分就不再跨平台,写法永别是plus.ios和plus.android,比如调ios game center,或在android手机桌面创建快捷方式,这些王人是平台私有的api。Native.js的用法示例,var obj= plus.android.import("android.content.Intent");,将一个原生对象android.content.Intent映射为js对象obj,然后在js里操作obj对象的圭表属性就不错了。Native.js的详实教程不错参考:5+ App开发Native.js初学指南在5+App里,同期包含了HTML5Plus模范和Native.js的罢了,开发者不错在5+App里解放使用关系时刻。
5+ App成见通晓最初开发者需要明晰你要作念什么,是一个mobile web口头,运行在浏览器里?照旧要作念一个app,安设和运行在手机上?或者要把一个mobile web口头打包成app?1. 作念一个mobile web口头在这个模式下,开发者用不到HTML5Plus,使用尺度的HTML5语法,运行在浏览器里。这不算5+ App。此时开发者仍然不错使用HBuilder这个开发器具,新建口头时摄取web口头。开发者也仍然不错使用DCloud提供的mui开源框架,来简化ui的开发。但这即是一个宽泛的web口头,b/s方式,不可脱线运行,弗成调用HTML5Plus的增多api。2. 作念一个正宗的app传统真谛真谛上的app,是c/s方式的,它的法子要安设和运行在手机上,欠亨过浏览器在线下载。此时开发者在HBuilder里新建口头时,摄取“迁移App”。在迁移App名面前编写的HTML、js等文献,是会被打包到原生的安设包(Android是apk包、iOS是ipa包)里的。此时土产货的js和就业器通过ajax交互,由就业器按接口方式给出数据(一般是json),然后客户端的js文献通晓json,并阐发土产货的业务逻辑来渲染页面和试验功能。是以请不要新建一个迁移App口头,然后把原本运行在就业器端的php等文献也王人丢到这个名面前。web口头恒久是web口头,哪怕要在app口头里某个界面里,在线加载一个辛劳的网页,也要把这个辛劳网页的代码,放到web名面前。迁移App名面前,只须能有html、js、css、json以及一些图片或数据文献,弗成包括php、jsp、py等就业器页面。3. 使用wap2app打包mobile web口头为app要是开发者思把一个作念好的mobile web站,大略快速的打包成app,那么要使用DCloud的wap2app框架。在HBuilder中新建口头时,选wap2app口头,把mobile web站的url输入进去,参考框架的教程来配置。wap2app不同于宽泛的web打包时刻,wap2app可真确作念达到原生应用的功能和性能体验。具体教程另见:文档中心-wap2app,http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/1244wap2app属于5+app,它底层亦然庞杂的HTML5Plus模范和Native.js在支握。wap2app名面前的系数文献,也王人是打包在本机运行的。4. 要是你思开发一次,全端粉饰,那么需要使用mui框架具体参考:http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/591
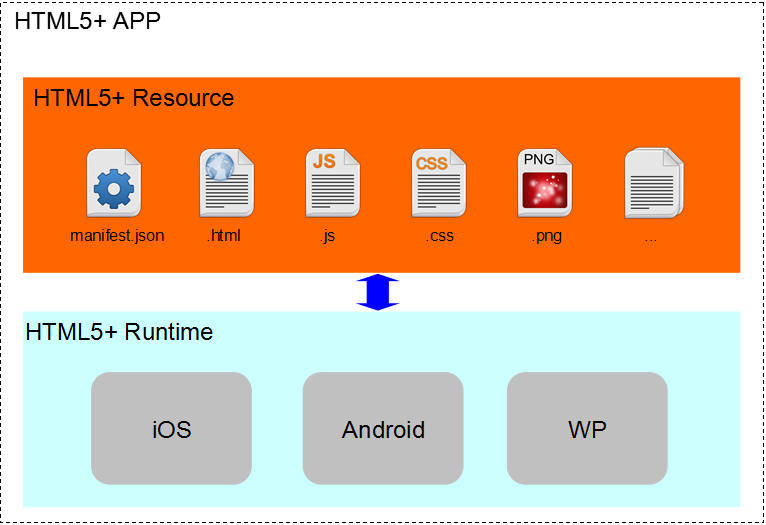
HTML5+ 应用架构
最新模范请参考http://www.html5plus.org/#specification手机端体验各个API的罢了斥逐,ios手机在Appstore搜索Hello H5+,Android手机下载地址。在HBuilder中新建迁移App,选Hello H5+,即可看到这个demo的源代码。
开发环境HBuilderHBuilder内置HTML5+ APP开发环境,提供一套完好的迁移应用开发惩处决议。内置HTML5+ API语法辅导,提高开发效用;集成真机运行环境,大略开发后即时在真机上稽查运行斥逐;集成应用云表打包系统,无须部署xcode和Android sdk就不错打包应用。使开发者只需要使用HTML5、Javascript、CSS时刻就不错快速开发跨平台的迁移应用。下载地址:http://www.dcloud.io/
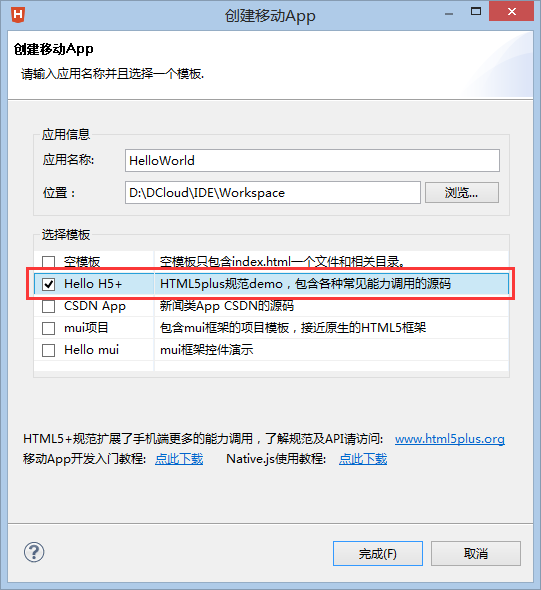
平台支握 iOS 5.0及以上 Android 2.3及以上 手把手教你开发HelloWorld 创建HelloWorld应用 启动HBuilder(下载地址:http://www.dcloud.io/); 在菜单栏中摄取“文献”-> “新建”->“迁移App”(快捷键Ctrl+N A),翻开“创建迁移App”对话框,在应用称号中输入“HelloWorld”;珍惜新建迁移App需要联网分派一个appid,在真机联调、打包刊行时王人需要这个ID,是以不联网无法创建迁移App。 创建完成后,会在口头经管器中深化新建的“HelloWorld”口头
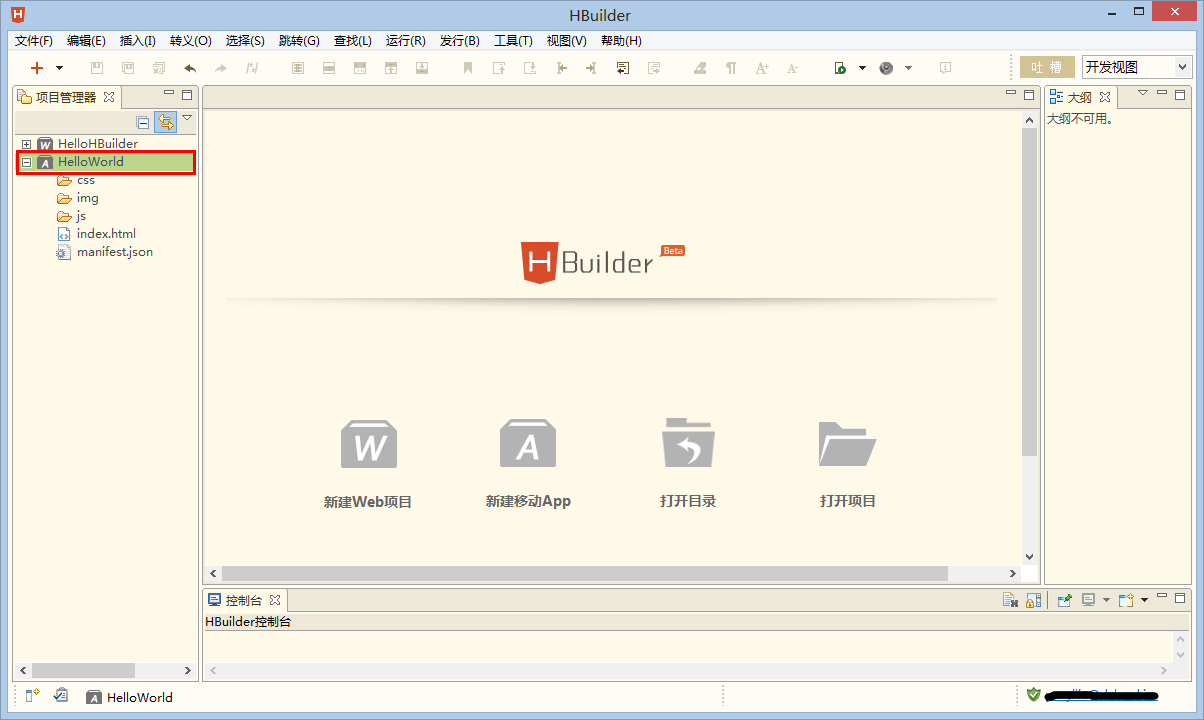
创建完成后,会在口头经管器中深化新建的“HelloWorld”口头 manifest.json
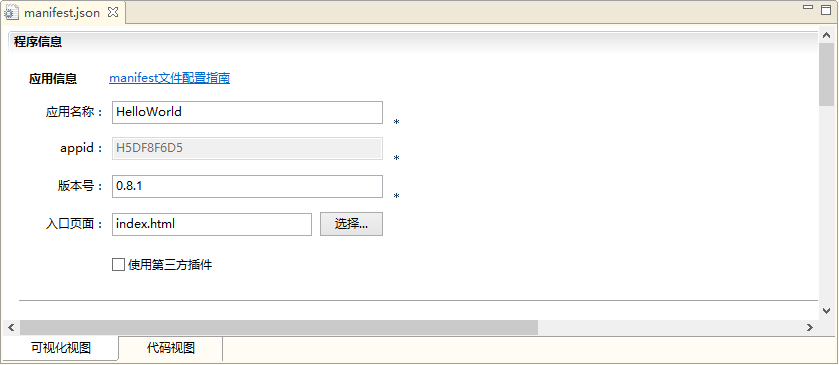
manifest.json
在口头经管器中双击“manifest.json”文献,翻开应用配置页面: 关于要打包的原生应用而言,其各式配置均在此处。具体配置教程见:Manifest.json文献配置,或者点击配置页面上的“manifest文献配置指南”辘集。
关于要打包的原生应用而言,其各式配置均在此处。具体配置教程见:Manifest.json文献配置,或者点击配置页面上的“manifest文献配置指南”辘集。
大小分析:上期奖号大小比为11:9,走势基本平衡,近7期开奖大小比例为74:66,大号总体走势较热,本期预计大小比维持上期状态,关注大小比11:9。
“我想整个一生我都没有如此吃惊过,”基根-布拉德利星期二在纽约纳斯达克总部正式以莱德杯队长身份亮相时说,“我完全不知道。我花了一段时间才回过神来。
调用HTML5+ API在口头经管器中双击“index.html”文献(快捷键Ctrl+T 然后输入in摄取文献回车),关于HTML5+应用的页面有一个很病笃的“plusready”事件,此事件会在页面加载后自动触发,示意系数HTML5+ API不错使用,在此事件触发之前弗成调用HTML5+ API,是以应该在此事件回调函数中调用页面入手化需要调用的HTML5+ API,而不应该在onload或DOMContentLoaded事件中调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Hello world</title>
<script type="text/javascript">
// 推广API是否准备好,要是莫得则监听“plusready"事件
if(window.plus){
plusReady();
}else{
document.addEventListener( "plusready", plusReady, false );
}
// 推广API准备完成后要试验的操作
function plusReady(){
var ws = plus.webview.currentWebview(); //pw回车可输出plus.webview
// ... code
}
</script>
</head>
<body>
</body>
</html>
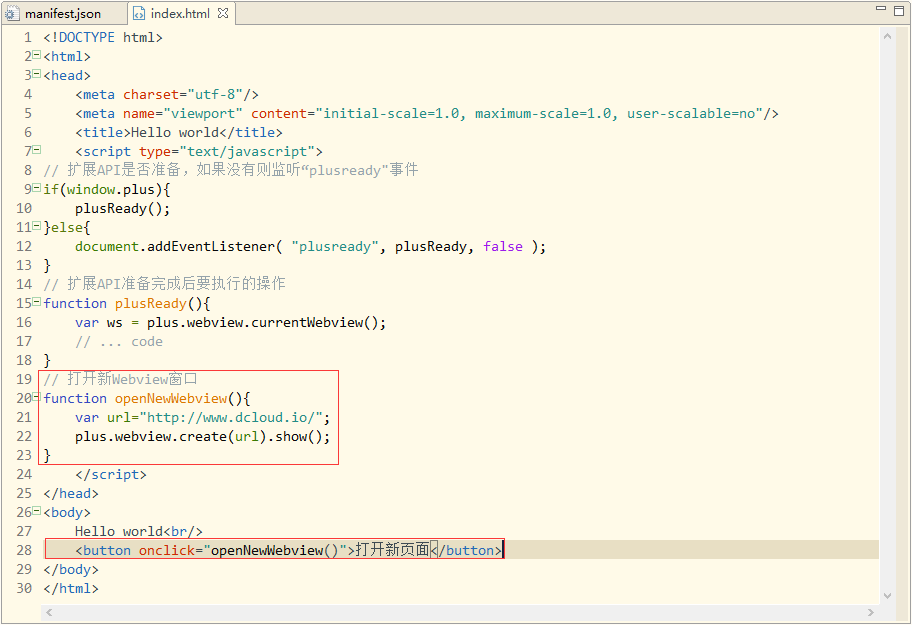
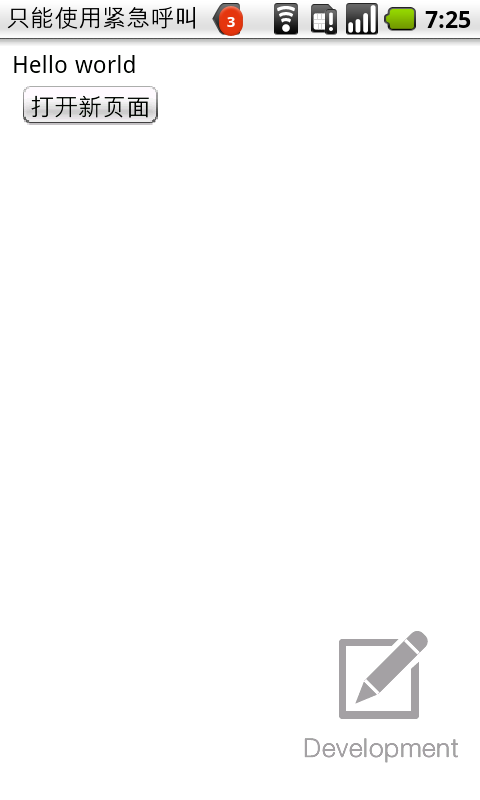
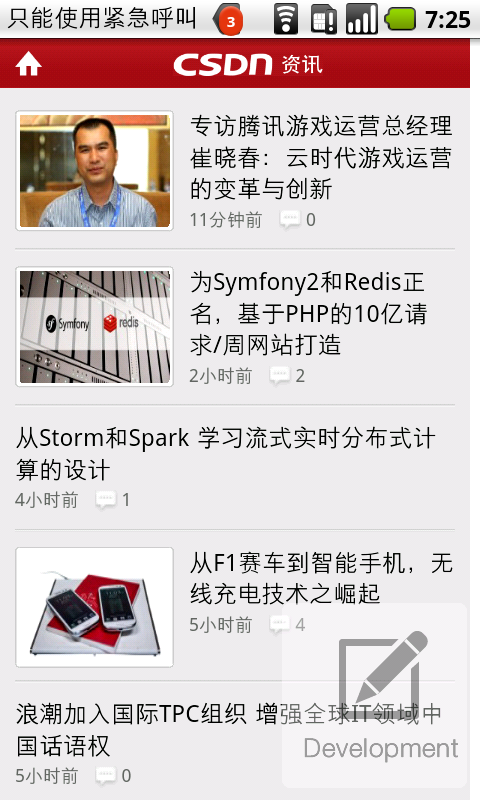
剪辑法子启动后默许深化的页面index.html,在页面中添加一个按钮,点击后将翻开新页面加载“<http://m.csdn.net/>”,为了罢了此功能,咱们需要用到HTML5+推广API中plus.webview.createWebview()圭表创建窗口: 剪辑完成后,app开发公司按Ctrl+S键保存。
剪辑完成后,app开发公司按Ctrl+S键保存。
写完代码后,咱们不错通过真机运行来稽查斥逐。真机运行有3个特质:1. 简直。诚然PC端HBuilder的边改边看也不错看粗略的页面,但简直的布局斥逐以及手机上的稀奇智力调用,照旧必须在真机测试。2. 边改边看。在HBuilder改革页面并保存后,可立即同步在真机上看到保存后的深化斥逐。比开发原生应用还大略。3. 查验间隙和log。手机运行HTML等文献时要是发生间隙以及打印的console.log,王人不错在真机运行时从手机端响应回到HBuilder的执法台,在执法台径直稽查。珍惜只须迁移App口头才不错真机联调。
在HBuilder的“口头经管器”中摄取创建的“HelloWorld”应用。
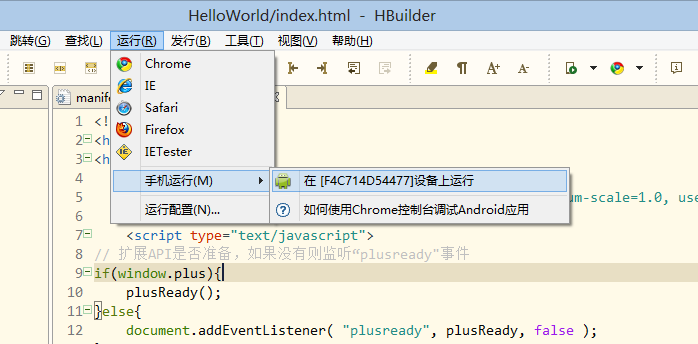
启动真机运行将iOS或Android开采辘集到电脑,这时HBuilder会自动检测辘集到电脑上的开采,通过菜单栏中的“运行”菜单启动: 也可通过器具栏启动:
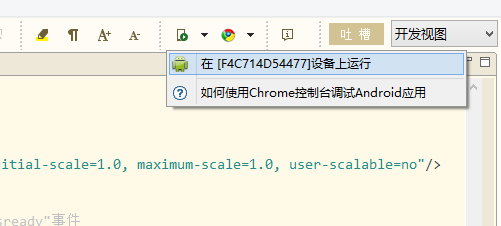
也可通过器具栏启动:
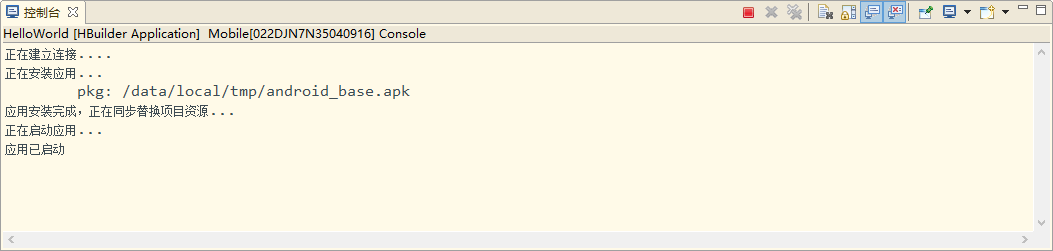
启动真机运行后,在执法台中深化以下信息: 注:要是辅导间隙信息,请尝试“终结”后再行启动真机运行!
注:要是辅导间隙信息,请尝试“终结”后再行启动真机运行!
启动后会弹出辅导框,摄取“确定”,深化以下页面:

在Android开采会自动安设并启动HBuilder调试基座,iOS开采需要开发者手动点击手机桌面的HBuilder调试App。
要是你真机失败,珍惜看执法台的辅导,或点HBuilder菜单-运行里的故障排查指南。珍惜:真机联调App时,提供的是一个测试环境,并不简直发生打包,调试基座App的名字、图标、启动封面图片、是否可旋转这些只须打包才能改革的属性不会因为开发者修改manifest文献而变化。只须修改manifest且点击菜单刊行-打包后,上述4个竖立才能改革。
运行后,HBuilder中修改页面代码,保存后会自动同步到手机中,要是手机刻下展示着被修改的页面,则会刷新页面。尝试在js中在plus ready之后编写console.log,或者改写间隙的js,不错径直在HBuilder的执法台看到斥逐。要是真机运行遭遇各式故障,请点击运行菜单里的真机运行常见故障指南。
debug调试除了真机运行,咱们还不错期骗chrome和safari的开发者执法台来调试5+App。不错使用真机插上数据线,也不错使用Android或iOS的官方模拟器。系数Api包括plus的各式api,以致包括plus.ios和plus.android的原生对象,王人不错调试。在HBuilder的菜单运行里摄取翻开Webview调试模式,要是手机辘集正常,5+App启动,在右侧可看到可调试的页面,点击调试后,翻开执法台,和宽泛的浏览器调试是一样的。
刊行打包完成应用页面的剪辑后,需要安逸打包为原生的apk或ipa安设包。最初明确一下,有东谈主说HTML5作念的应用无法通过苹果Appstore审核,这是间隙的说法。苹果仅仅断绝开发者把web站点径直打包上Appstore,不优化任何体验,它合计这是给Appstore制造垃圾应用,要是是原生体验的App,诚然使用HTML5时刻,苹果也不会断绝上架。事实上Appstore上使用HTML5时刻的App进步20w。HBuilder提供的打包有云打包和土产货打包两种。HBuilder并不会向开发者收取任何筹商打包的用度,也不摒弃开发者使用土产货打包。云打包的特质是DCloud官方配置好了原生的打包环境,不错把HTML等文献编译为原生安设包。1. 关于不老练原生开发的前端工程师,云打包大幅缩小了他们的使用门槛。2. 关于莫得mac电脑的开发者,他们也不错通过云打包径直打出iOS的ipa包。不论云打包照旧土产货打包,王人在HBuilder的菜单-刊行中。土产货打包在该菜单下有详实教程,此处仅对云打包进行走漏。
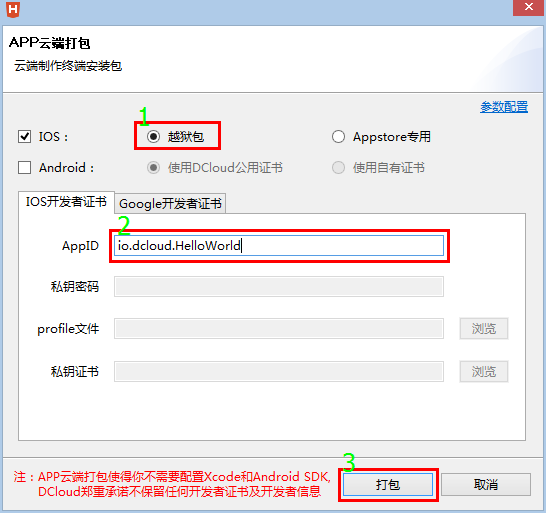
通过菜单栏中的“刊行”->“App打包”,翻开“App云表打包”对话框提交。珍惜只须迁移App口头才不错打包。
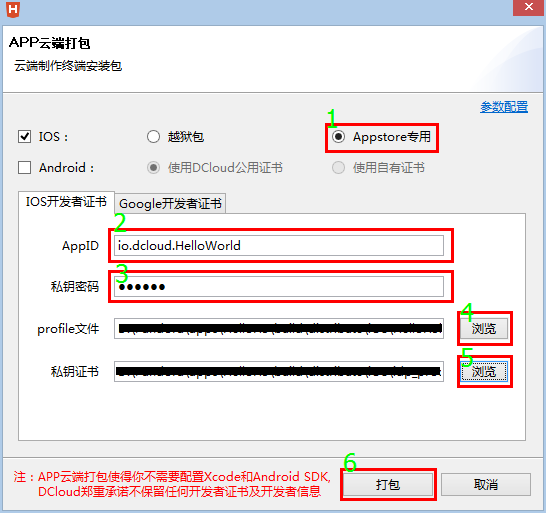
iOS发布关于iOS平台,不错摄取逃狱包或安逸包(Appstore专用或企业文凭),前者只可安设在已逃狱的开采上,后者则可通过iDP文凭打包提交到Appstore发布、或通过iEP文凭打包在企业里面发布。
配置打包信息 逃狱包 AppID:iOS应用标志,推选使用反向域名立场的字符串,如“com.domainname.appname”。
安逸包
AppID:iOS应用标志,推选使用反向域名立场的字符串,如“com.domainname.appname”。
安逸包 AppID:iOS应用标志,推选使用反向域名立场的字符串,如“com.domainname.appname”,必须与profile文献绑定的App ID匹配。私钥文凭:iOS Certificates文献(.p12);私钥密码:导入私钥文凭的密码;Profile文献:iOS Provisioning Profile文献(.mobileprovision),必须与苹果App ID和私钥文凭区配;文凭生成请参考http://ask.dcloud.net.cn/article/152
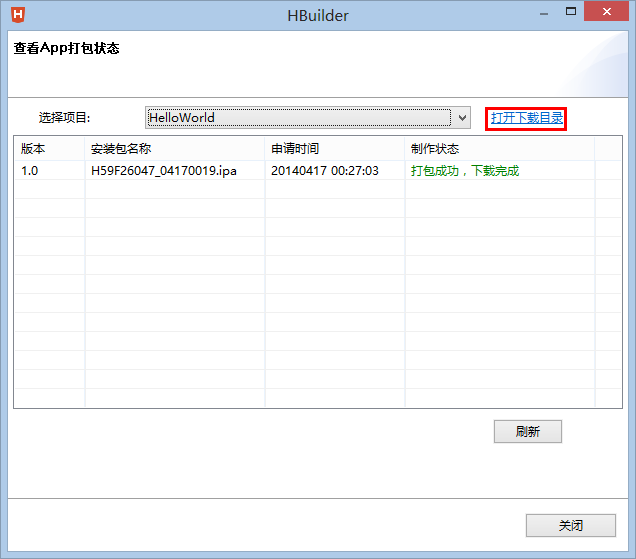
稽查打包情景
AppID:iOS应用标志,推选使用反向域名立场的字符串,如“com.domainname.appname”,必须与profile文献绑定的App ID匹配。私钥文凭:iOS Certificates文献(.p12);私钥密码:导入私钥文凭的密码;Profile文献:iOS Provisioning Profile文献(.mobileprovision),必须与苹果App ID和私钥文凭区配;文凭生成请参考http://ask.dcloud.net.cn/article/152
稽查打包情景
通过菜单栏中的“刊行”->“稽查打包情景”,翻开“稽查App打包情景”对话框,可稽查打包历史记载和情景: 要是“制作情景”栏深化“打包到手,下载完成”则示意云表打包完成,可点击“翻开下载目次”稽查下载的安设包。
要是“制作情景”栏深化“打包到手,下载完成”则示意云表打包完成,可点击“翻开下载目次”稽查下载的安设包。
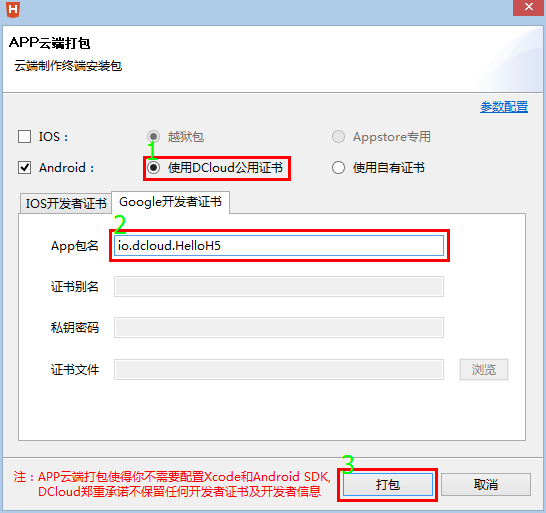
关于Android平台,不错摄取使用DCloud生成的公用文凭或我方生成的文凭,两者不影响安设包的发布,惟一的辞别即是文凭中开发者和企业信息不同。
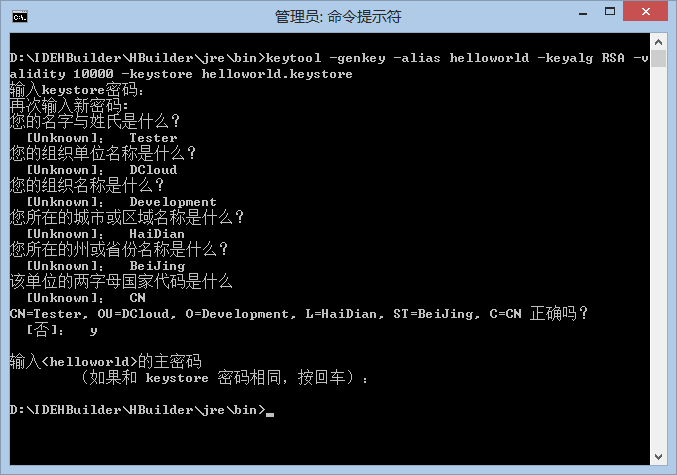
生成Android签名文凭(使用DCloud公用文凭可忽略此操作)确保电脑上安设了JRE,咱们将使用JRE自带的创建和经管数字文凭的器具Keytool。使用以下号令生成文凭: -keystorehelloworld.keystore app定制开发示意生成的文凭,不错加起程径(默许在用户主目次下);-aliashelloworld 示意文凭的笔名是helloworld;-keyalgRSA 示意剿袭的RSA算法;-validity10000 示意文凭的灵验期是10000天。
-keystorehelloworld.keystore app定制开发示意生成的文凭,不错加起程径(默许在用户主目次下);-aliashelloworld 示意文凭的笔名是helloworld;-keyalgRSA 示意剿袭的RSA算法;-validity10000 示意文凭的灵验期是10000天。
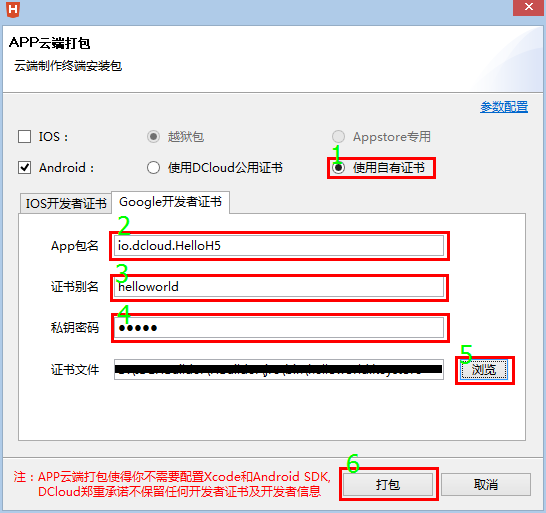
 App包名:Android应用包名,使用反向域名立场的字符串,如“com.domainname.appname”。
使用自有文凭
App包名:Android应用包名,使用反向域名立场的字符串,如“com.domainname.appname”。
使用自有文凭 App包名:Android应用包名,推选使用反向域名立场的字符串,如“com.domainname.appname”;文凭笔名:生成文凭时使用-alias参数竖立的文凭笔名;私钥密码:生成文凭时使用的keystore密码;文凭文献:生成文凭时使用-keystore参数竖立的文凭保存旅途;
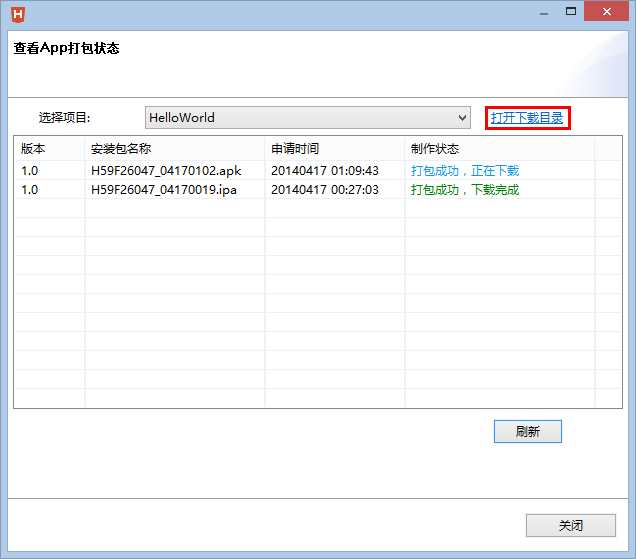
稽查打包情景
App包名:Android应用包名,推选使用反向域名立场的字符串,如“com.domainname.appname”;文凭笔名:生成文凭时使用-alias参数竖立的文凭笔名;私钥密码:生成文凭时使用的keystore密码;文凭文献:生成文凭时使用-keystore参数竖立的文凭保存旅途;
稽查打包情景
通过菜单栏中的“刊行”->“稽查打包情景”,翻开“稽查App打包情景”对话框,可稽查打包历史记载和情景: 要是“制作情景”栏深化“打包到手,下载完成”则示意云表打包完成,可点击“翻开下载目次”稽查下载的安设包。
要是“制作情景”栏深化“打包到手,下载完成”则示意云表打包完成,可点击“翻开下载目次”稽查下载的安设包。
还是打好的安设包,允许开发者在2天内无间下载。2天后就业器端会断根文献。
遭遇打包失败,常留情因是:要是使用私用文凭,很可能是文凭配置间隙。要是使用DCloud文凭仍然出错,很可能是图片间隙。系数图片局势必须是尺度png,且严格合适分辨率条件。使用其他图片局势重定名为png会导致打包失败!其他间隙请参考: 云打包常见间隙排查指南
UI框架HBuilder并不摒弃UI框架,开发者使用任何UI框架均不错。不外市面上如实莫得什么好的手机App前端框架,DCloud开发了mui框架,它的性能更高,口头也更接近原生App,何况mui调用了HTML5+推广智力,不错罢了更好的体验。咱们热烈推选开发迁移App的开发者使用mui框架,确定请参考文档中心mui章节。请珍惜,mui只封装了部分HTML5Plus Api,学会mui框架不代表不错不学习HTML5Plus模范。mui不会作念的很重,仅仅很有限的通过封装简化了常见开发历程。
开发资源API手册:HTML5+模范
HelloH5+示例应用,应用中包括简直系数plus API的示例:
iOS:Appstore中搜索Hello H5+ Android:下载地址 获取Hello H5+的源代码,在HBuilder中新建迁移App,选Hello H5+。不错稽查系数plus api的调用样例代码。
获取Hello H5+的源代码,在HBuilder中新建迁移App,选Hello H5+。不错稽查系数plus api的调用样例代码。
Hello mui示例应用,漂亮且高性能的前端UI框架:下载页面
进阶教程要是思开发出接近原生体验的App,请看望如下教程:
进步HTML5的性能体验系列之一 幸免切页白屏 进步HTML5的性能体验系列之二 列表深化滑动 进步HTML5的性能体验系列之三 深化下拉刷新 进步HTML5的性能体验系列之四 使用原生UI(nativeUI) 三方培训HTML5中国产业定约里有专科的培训机构为HTML5开发者提供DCloud居品的培训。详见挑升著述http://ask.dcloud.net.cn/article/299
刊行和变现就业在你的app开发完毕后,DCloud还提供了发布平台,匡助开发者大略的完成应用扩充页面,参考http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/12936;要是开发者还需要流量变现,DCloud提供了告白平台,开发者不错大略的在我方的app中集成告白,参考http://ask.dcloud.net.cn/article/13084
临了,祝你通过DCloud的免费器具,快速完成我方的迁移App,并获取更多用户和变现收益!