app开发 手把手教你何如斥地属于我方的一款小规范
发布日期:2024-07-15 14:42 点击次数:218
小规范是一种不需要下载装配即可使用的诳骗,它达成了诳骗“易如反掌”的梦思,用户扫一扫或者搜一下即可翻开诳骗。也体现了“用完即走”的理念,用户无谓暖和是否装配太多诳骗的问题。诳骗将无处不在,随时可用,但又无需装配卸载。

小规范与平方网页斥地的区别主要聚拢在以下三个方面:
启动环境不同API不同斥地模式不同
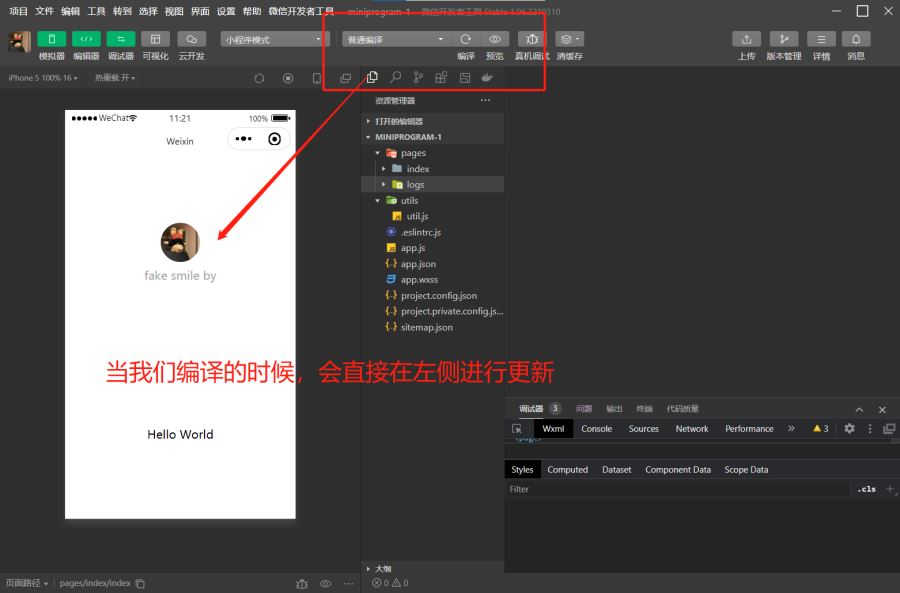
微信斥地者器用是官方保举使用的小规范斥地器用,它提供的主邀功能如下:
快速创建小规范技俩代码的稽察和编订对小规范功能进行调试小规范的预览和发布

咱们在编译的工夫会径直在左侧进行更新,要是咱们使用的是预览,它会裸露一个二维码,咱们用微信扫描二维码之后,不错进行真机推行。
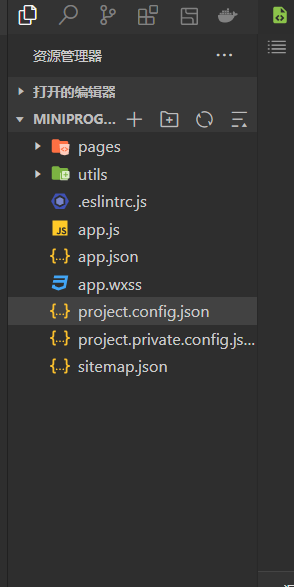
小规范代码组成 技俩结构然后咱们来看一下项指标基本组成结构:

① pages 用来存放通盘小规范的页面
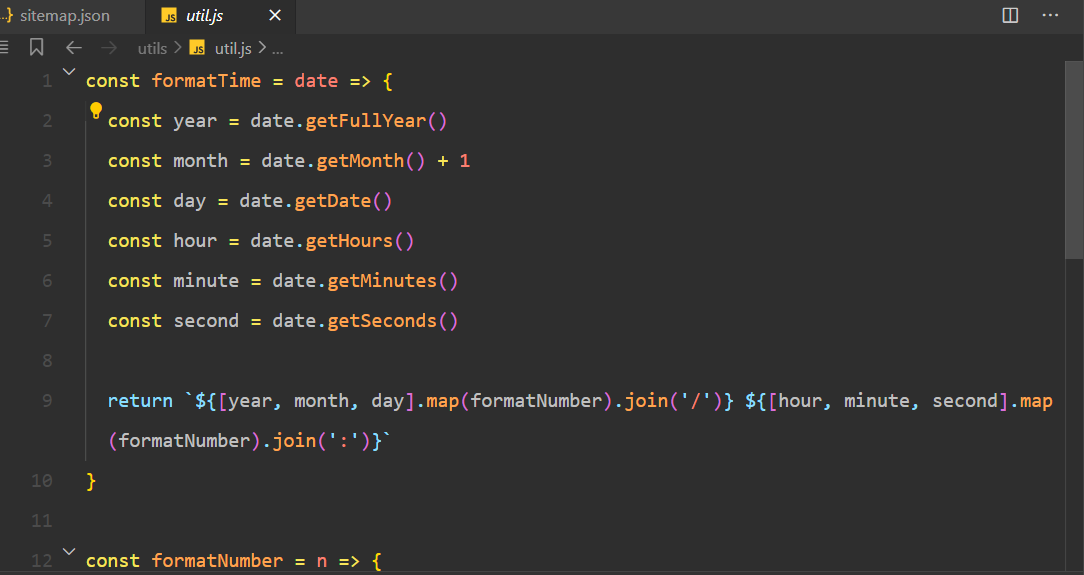
② utils 用来存放器用性质的模块(例如:情势化工夫的自界说模块)
③ app.js 小规范项指标进口文献
④ app.json 小规范项指标全局配置文献
⑤ app.wxss 小规范项指标全局神志文献
⑥ project.config.json 项指标配置文献
⑦ sitemap.json 用来配置小规范过火页面是否允许被微信索引
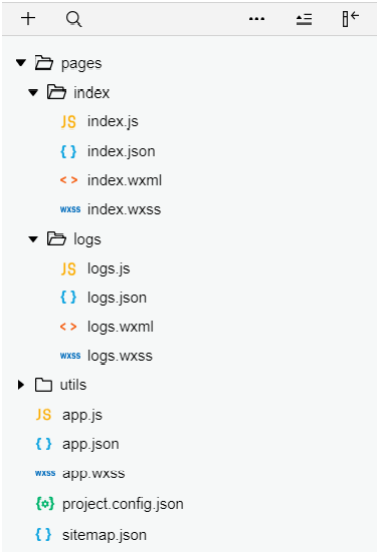
小规范官方提出把通盘小规范的页面,齐存放在 pages 目次中,以单独的文献夹存在,如图所示:

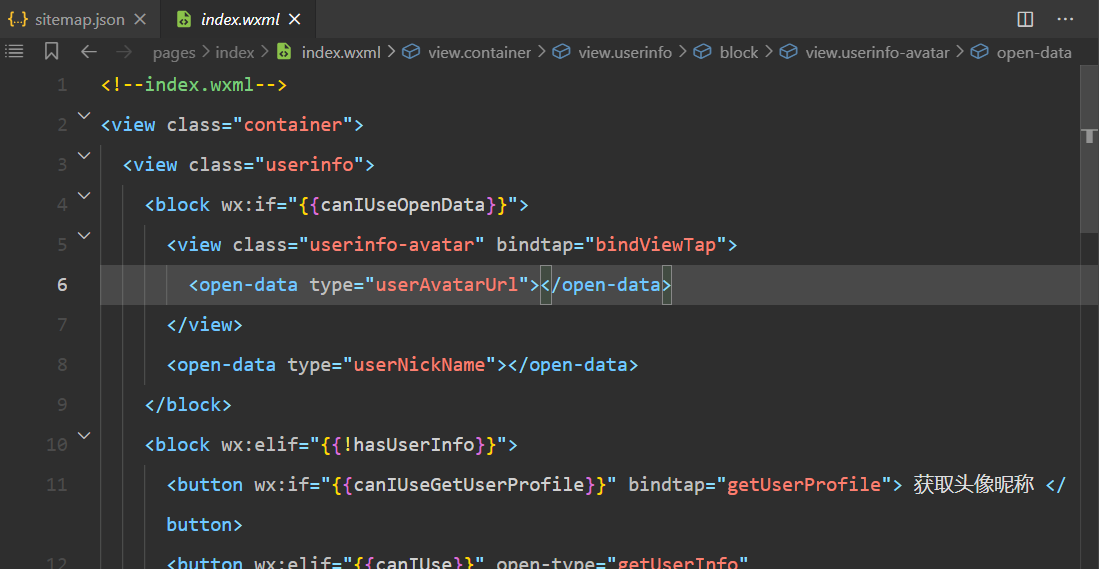
其中,每个页面由 4 个基本文献组成,它们分别是:
.js 文献(页面的剧本文献,存放页面的数据、事件处理函数等).json 文献(刻下页面的配置文献,配置窗口的外不雅、进展等).wxml 文献(页面的模板结构文献).wxss 文献(刻下页面的神志表文献) JSON 配置文献JSON 是一种数据情势,在骨子斥地中,JSON 老是以配置文献的神志出现。小规范技俩中也不例外:通过不同的 .json 配置文献,不错对小规范技俩进行不同级别的配置。
小规范技俩中有 4 种 json 配置文献,分别是:
技俩根目次中的 app.json 配置文献技俩根目次中的 project.config.json 配置文献技俩根目次中的 sitemap.json 配置文献每个页面文献夹中的 .json 配置文献接下来咱们对上头四种配置文献张开说说:
app.json 文献
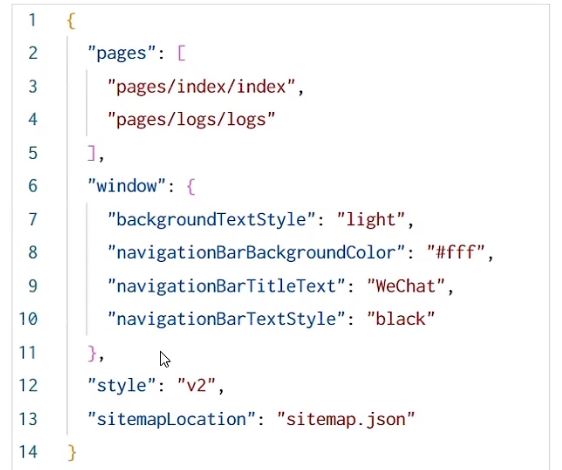
app.json 是刻下小规范的全局配置,包括了小规范的通盘页面旅途、窗口外不雅、界面进展、底部 tab 等。Demo 技俩里边的 app.json 配置内容如下:

通俗了解下这 4 个配置项的作用:
pages:用来纪录刻下小规范通盘页面的旅途window:全局界说小规范通盘页面的背中意、翰墨心计等style:全局界说小规范组件所使用的神志版块sitemapLocation:用来指明 sitemap.json 的位置project.config.json 文献

project.config.json 是技俩配置文献,用来纪录咱们对小规范斥地器用所作念的个性化配置,例如:
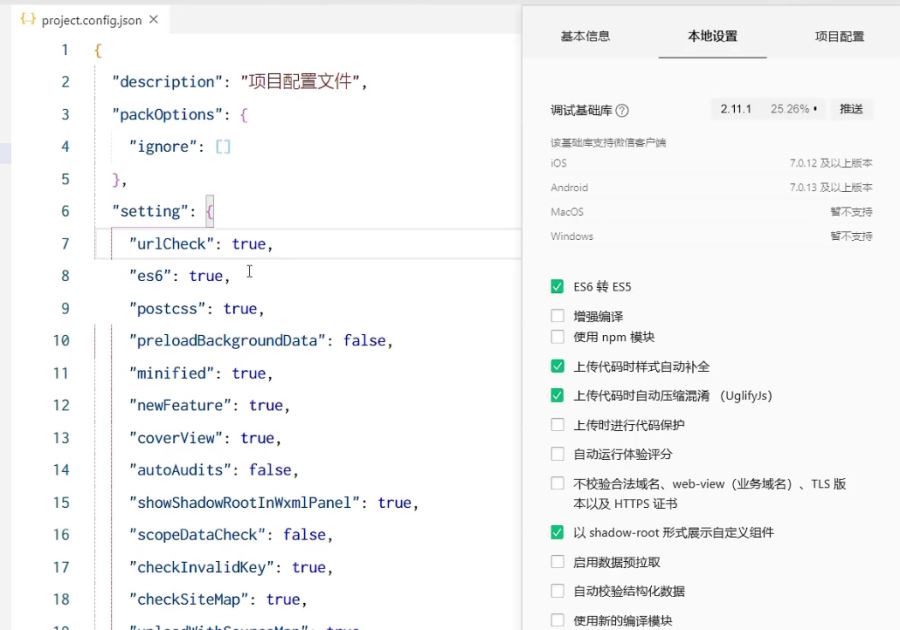
setting 中保存了编译磋议的配置projectname 中保存的是技俩称号(小规范的称号通过措置后台来配置)appid 中保存的是小规范的账号 ID疑望: 咱们在笃定页中的腹地建立作念出的操作,会在project.config.json文献中进行同步
咱们在笃定页中的腹地建立作念出的操作,会在project.config.json文献中进行同步
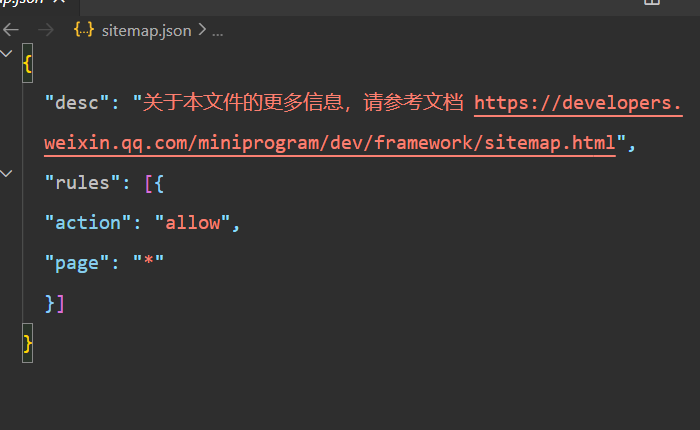
sitemap.json 文献
微信现已绽放小规范内搜索,截止雷同于 PC 网页的 SEO。sitemap.json 文献用来配置小规范页面是否允许微信索引。
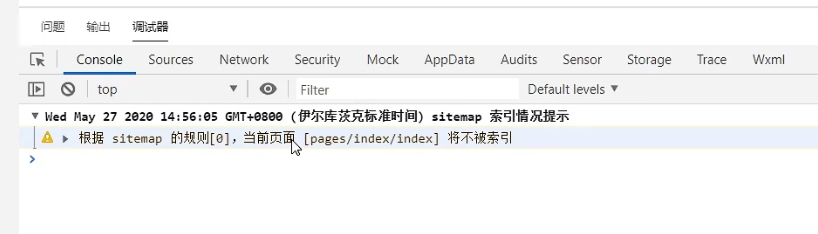
当斥地者允许微信索引时,微信和会过爬虫的神志,为小规范的页面内容建立索引。当用户的搜索要害字和页面的索引匹配顺利的工夫,小规范的页面将可能展示在搜索截止中。

要是不思被索引,咱们不错将action中的allow改成disallow

疑望:sitemap 的索引指示是默许开启的,如需要关闭 sitemap 的索引指示,可在小规范技俩配置文献project.config.json 的 setting 中配置字段 checkSiteMap 为 false
页面的 .json 配置文献
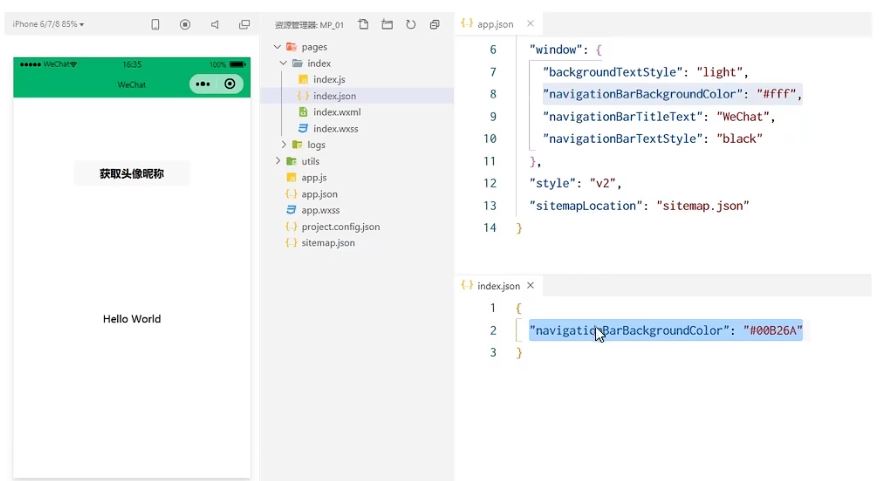
小规范中的每一个页面,不错使用 .json 文献来对本页面的窗口外不雅进行配置,页面中的配置项会掩饰app.json 的 window 中疏通的配置项。例如:

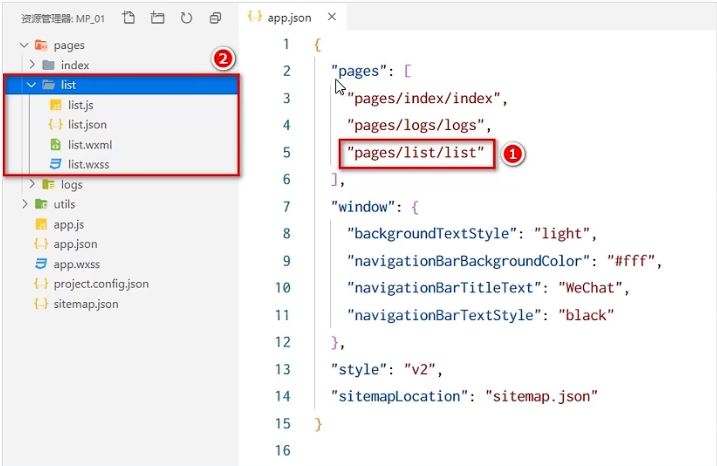
新建一个小规范页面:只需要在 app.json -> pages 中新增页面的存放旅途,小规范斥地者器用即可帮咱们自动创建对应的页面文献,如图所示:

pages文献夹底下放着list目次,list目次内部有list页面
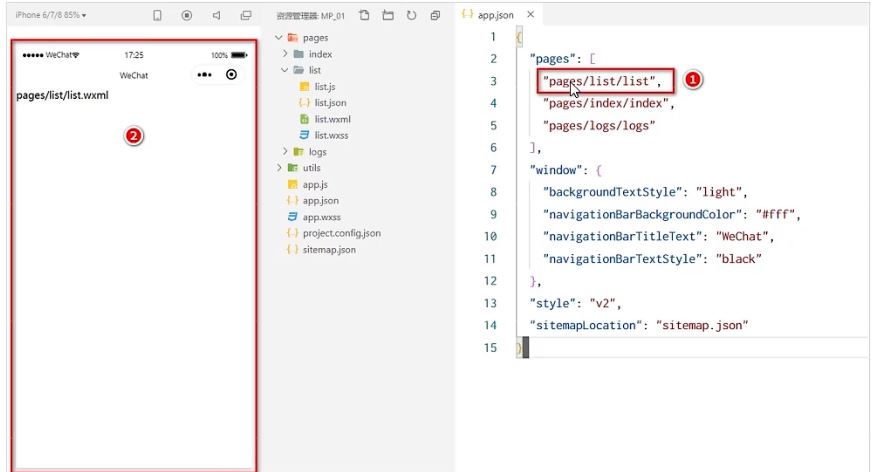
修改技俩首页:只需要调换 app.json -> pages 数组中页面旅途的前后规定,即可修改项指标首页。小规范会把排在第一位的页面,行为技俩首页进行渲染,如图所示:

WXML(WeiXin Markup Language)是小规范框架筹画的一套标签谈话,用来构建小规范页面的结构,其作用雷同于网页斥地中的 HTML。

WXML 和 HTML 的区别:
标签称号不同HTML (div, span, img, a)WXML(view, text, image, navigator)属性节点不同<a href="#">超衔接</a><navigator url="/pages/home/home"></navigator>提供了雷同于 Vue 中的模板语法数据绑定列表渲染条款渲染 WXSS 神志WXSS (WeiXin Style Sheets)是一套神志谈话,用于刻画 WXML 的组件神志,雷同于网页斥地中的 CSS

WXSS 和 CSS 的区别:
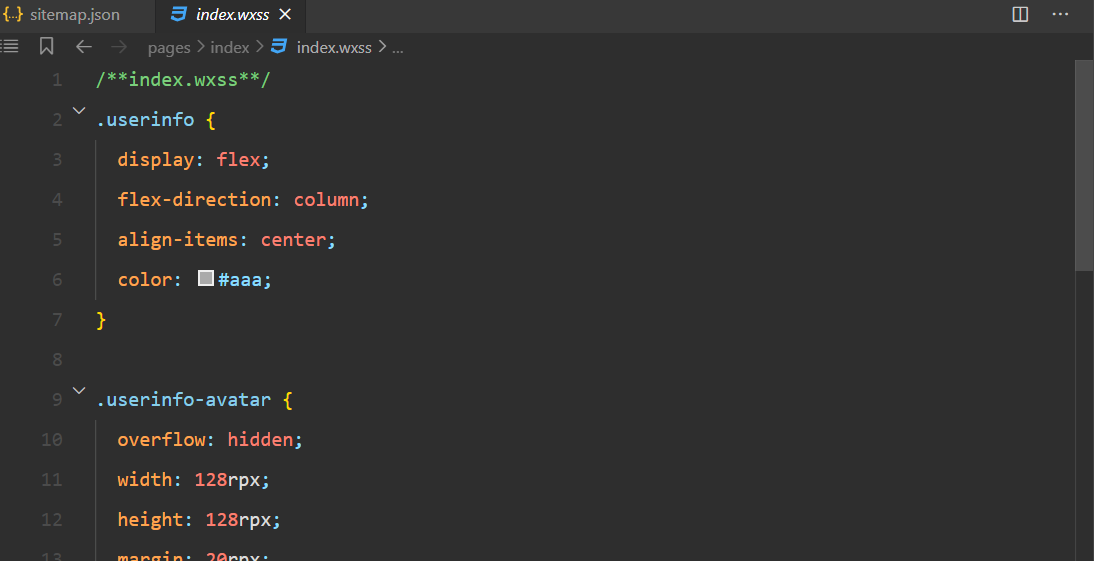
新增了 rpx 尺寸单元CSS 中需要手动进行像素单元换算,例如 remWXSS 在底层支柱新的尺寸单元 rpx,在不同大小的屏幕上小规范会自动进行换算提供了全局的神志和局部神志技俩根目次中的 app.wxss 会作用于通盘小规范页面局部页面的 .wxss 神志仅对刻下页面顺利WXSS 仅支柱部分 CSS 聘用器.class 和 #idelement并集聘用器、后代聘用器::after 和 ::before 等伪类聘用器 JS 逻辑交互一个技俩只是提供界面展示是不够的,在小规范中,咱们通过 .js 文献来处理用户的操作。例如:响诳骗户的点击、得回用户的位置等等。
小规范中的 JS 文献分为三大类,分别是:
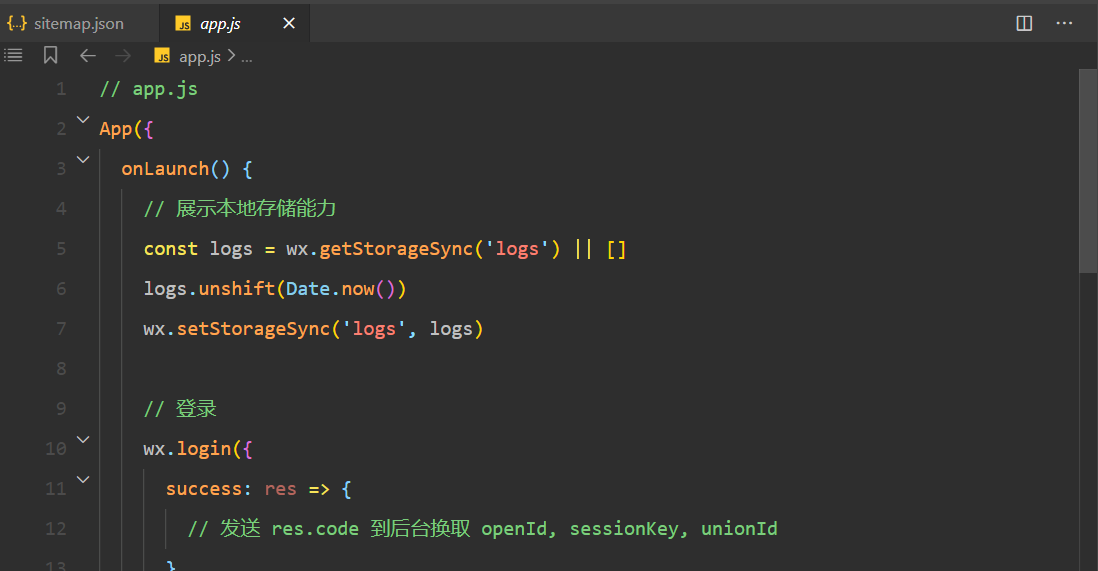
app.js

是通盘小规范项指标进口文献,通过调用 App() 函数来启动通盘小规范
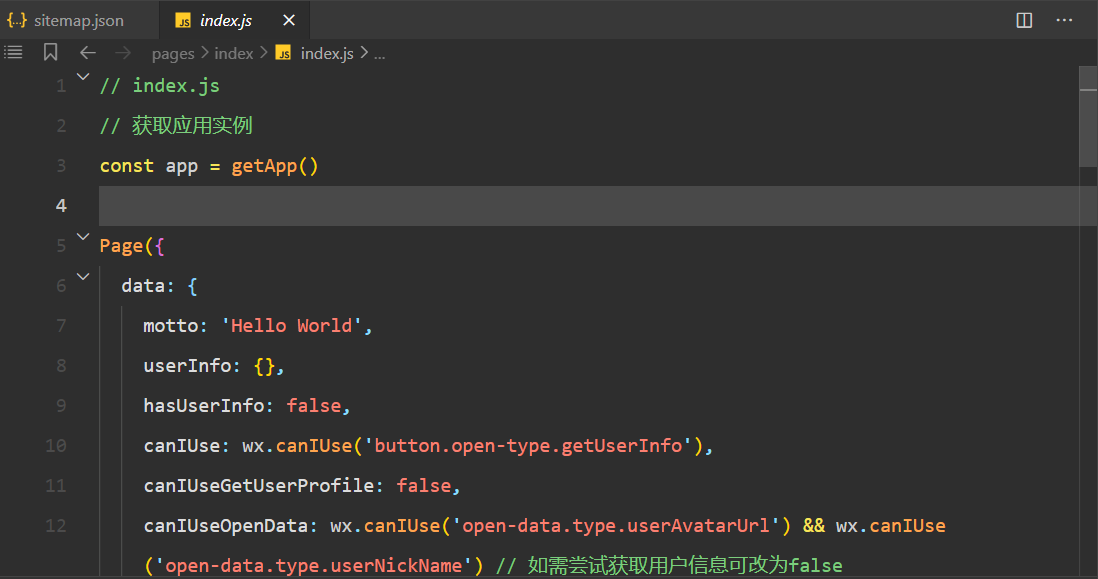
页面的 .js 文献

是页面的进口文献,通过调用 Page() 函数来创建并启动页面
平方的 .js 文献

是平方的功能模块文献,用来封装人人的函数或属性供页面使用
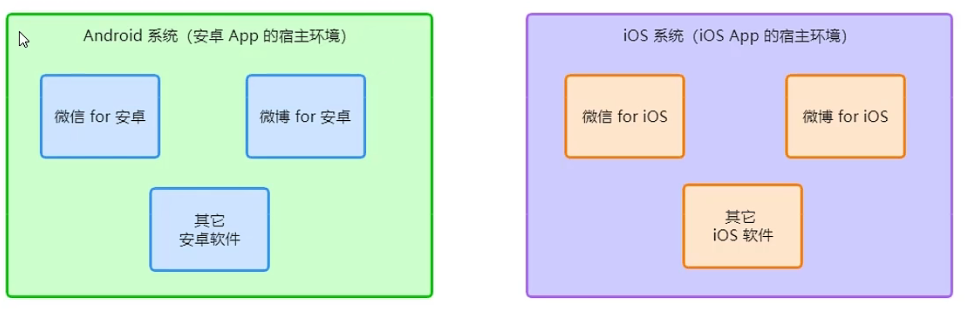
小规范的宿主环境 宿主环境简介宿主环境(host environment)指的是规范启动所必须的依赖环境。
例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是弗成在 iOS 环境下启动的,是以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是莫得任何兴致兴致的!

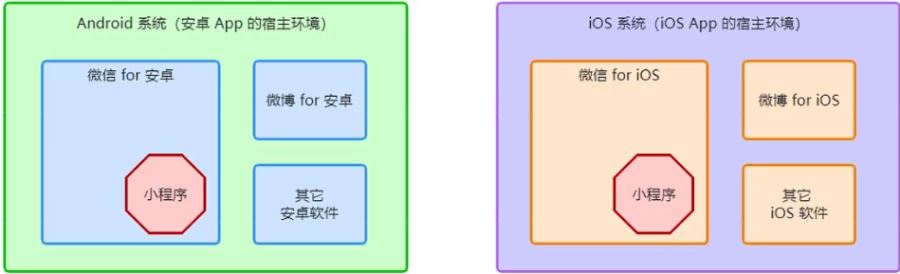
手机微信是小规范的宿主环境,如图所示:

小规范借助宿主环境提供的才智,不错完成好多平方网页无法完成的功能,例如:
微信扫码微信支付微信登录地舆定位…小规范宿主环境包含的内容(也等于微信为小规范提供的支柱):
通讯模子启动机制组件API 通讯模子小规范中通讯的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 神志职责在渲染层
② JS 剧本职责在逻辑层

小规范中的通讯模子分为两部分:
① 渲染层和逻辑层之间的通讯
由微信客户端进行转发
② 逻辑层和第三方办事器之间的通讯
由微信客户端进行转发

小规范启动的过程:
① 把小规范的代码包下载到腹地② 表示 app.json 全局配置文献③ 实施 app.js 小规范进口文献,调用 App() 创建小规范实例④ 渲染小规范首页⑤ 小规范启动完成页面渲染的过程:
① 加载表示页面的 .json 配置文献② 加载页面的 .wxml 模板和 .wxss 神志③ 实施页面的 .js 文献,调用 Page() 创建页面实例④ 页面渲染完成 组件小规范中的组件亦然由宿主环境提供的,斥地者不错基于组件快速搭建出漂亮的页面结构。官方把小规范的组件分为了 9 大类,分别是:
视图容器基础内容表单组件导航组件媒体组件map 舆图组件canvas 画布组件绽放才智无残害探望 常用的视图容器类组件 view 平方视图区域雷同于 HTML 中的 div,是一个块级元素常用来达成页面的布局截止scroll-view可转机的视图区域常用来达成转机列表截止swiper 和 swiper-item轮播图容器组件 和 轮播图 item 组件咱们对以上的三个组件进行一个通俗的使用:
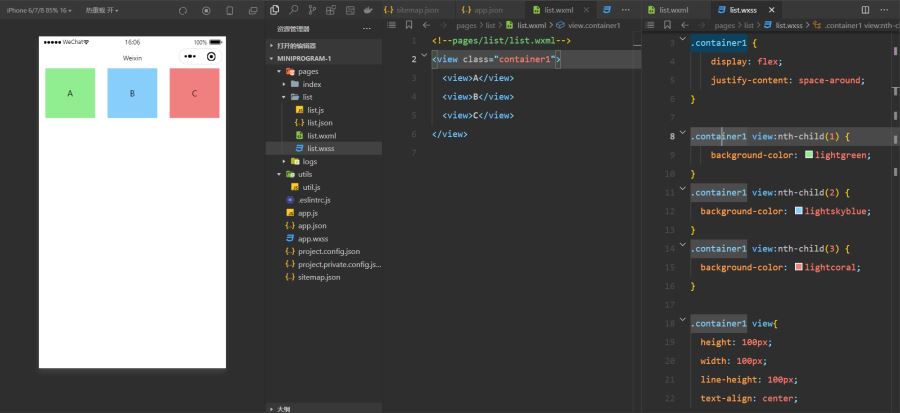
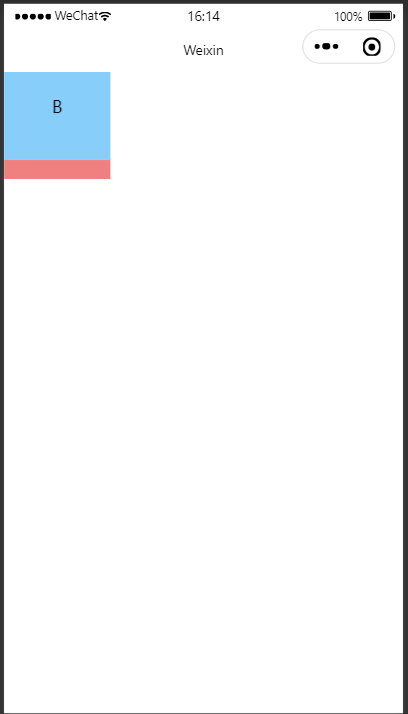
view组件
咱们不错尝试一下达成flex横向布局:

wxml:
wxss:
咱们不错看到在语法方面,app开发公司其实跟html和css差未几
疑望:这里的class弗成取名为container,因为container是要害字,使用它的话咱们的神志会不起作用。取名为container1等等齐是不错的
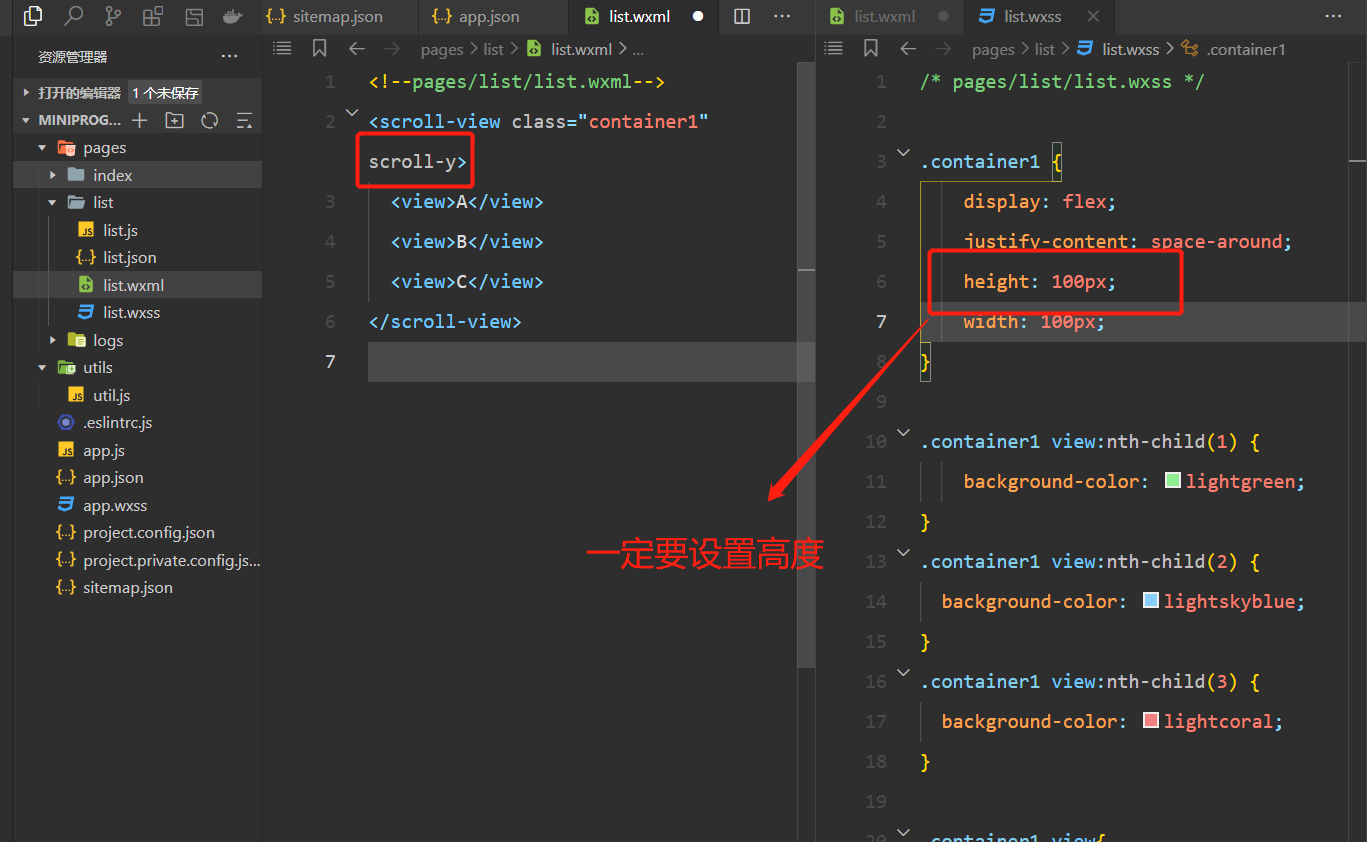
scroll-view组件


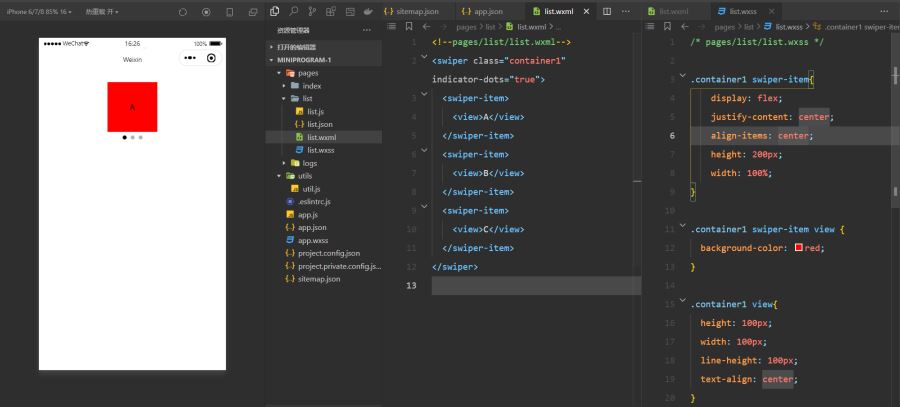
swiper 和 swiper-item 组件
遗漏分析:上期奖号遗漏总值为99,比前期遗漏总值高了51点,开出8个热码奖号,比前期热码少出现6个,开出4个温码奖号,与前期温码个数相等,开出8个冷码奖号,比前期冷码多出现6个,最近10期奖号冷温热码个数比为28:59:113,遗漏总值出现范围在41-99之间,本期预计冷温热码个数比为2:5:13,看好遗漏总值出现在50附近。
一区号码分析:最近9期该区开出了46个奖号,表现与理论相当,号码012路比为18:14:14,0路号码表现活跃,1、2路号码表现较冷,最近4期该区出现了20个奖号,号码012路比为6:6:8,上期该区表现较冷,出号2个,其中包含0路号码,1路号码:10和2路号码:14,本期注意该区0路号码:06和1路号码:01、10、13,防2路号码全部轮空。

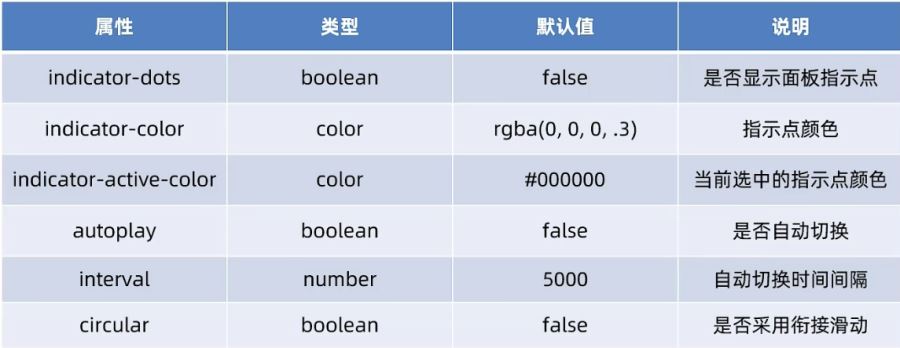
swiper 组件的常用属性:

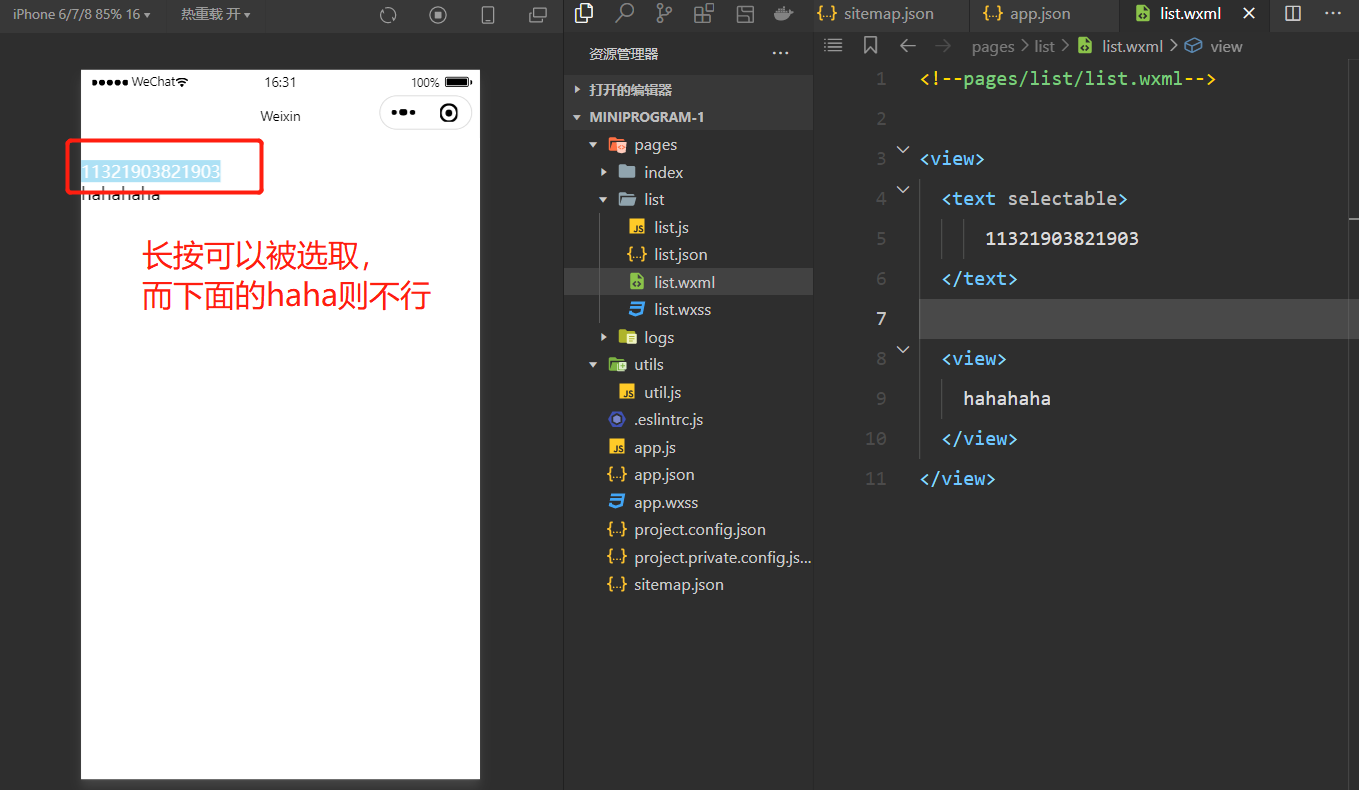
text 组件的基本使用
通过 text 组件的 selectable 属性,达成长按选汉文本内容的截止:

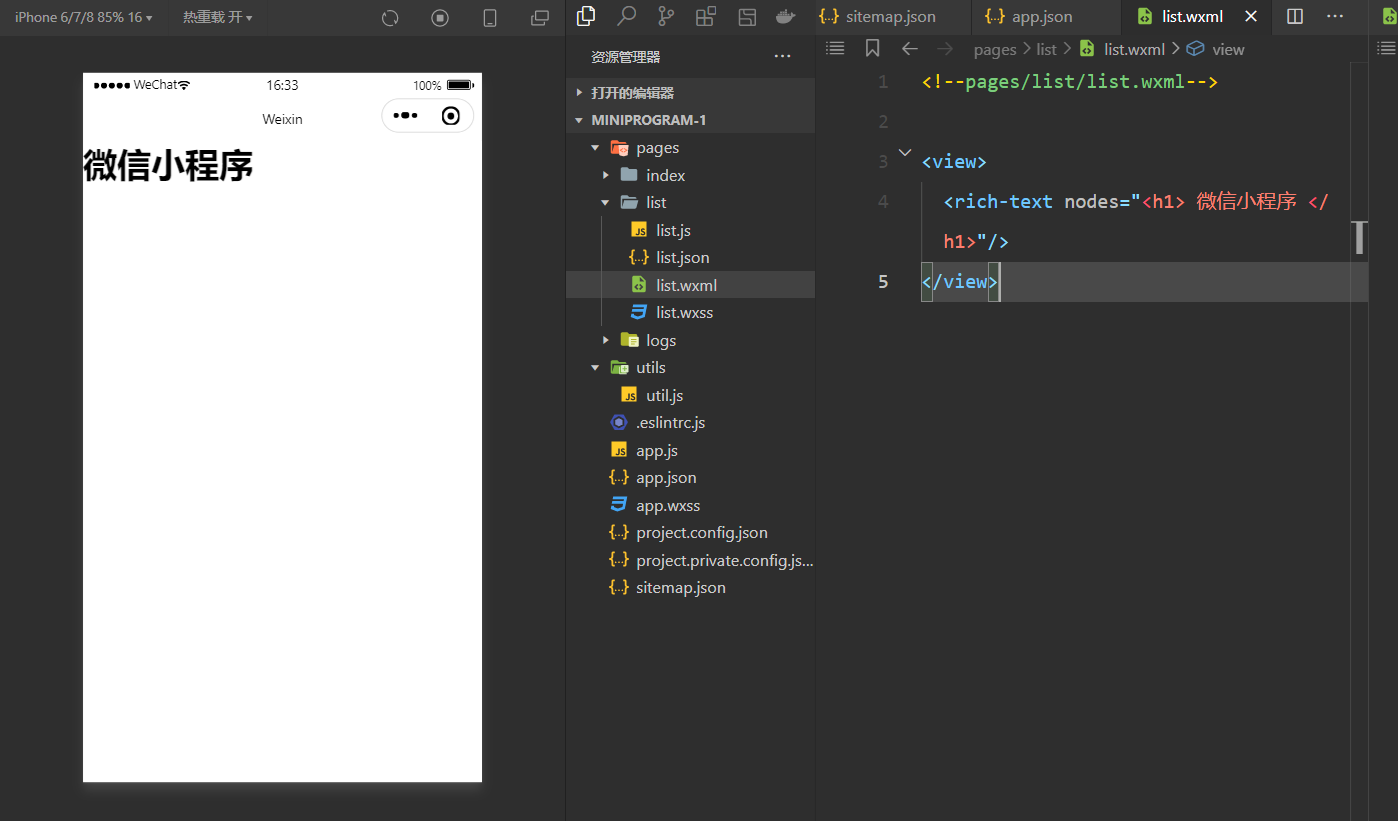
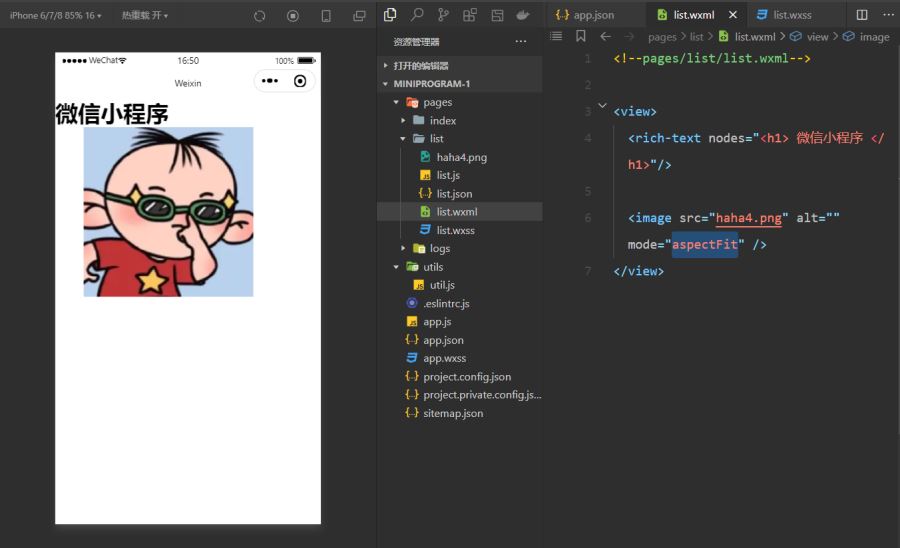
rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

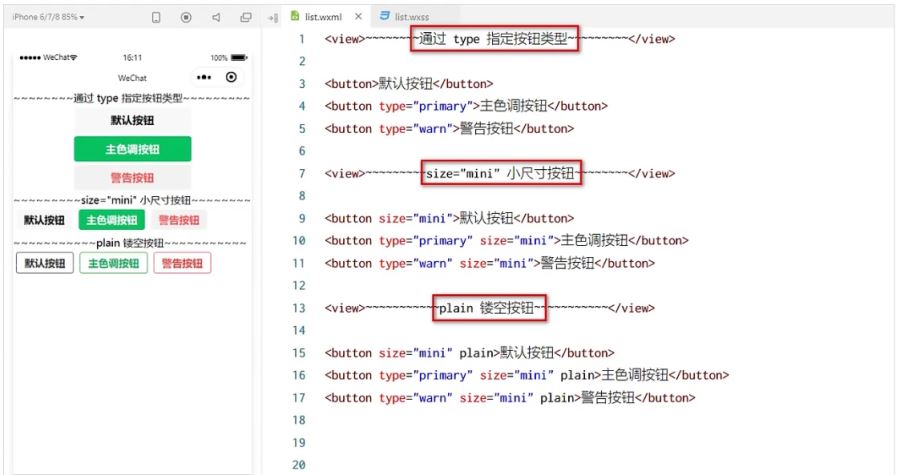
button 按钮的基本使用

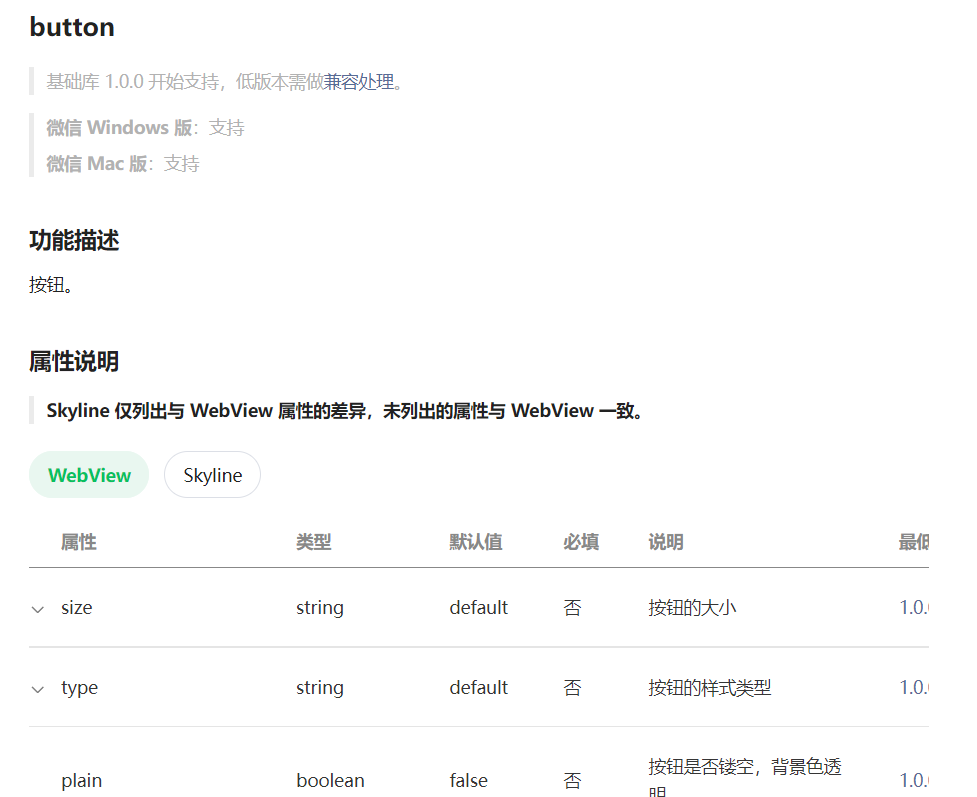
button的属秉性外多,咱们不错通过官方文档去稽察:

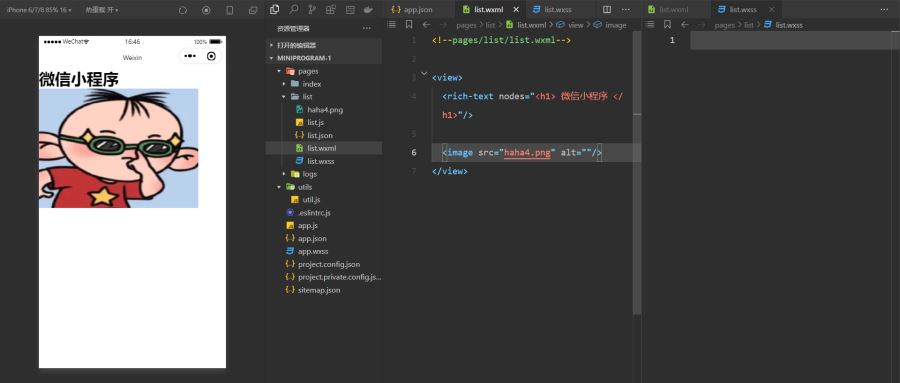
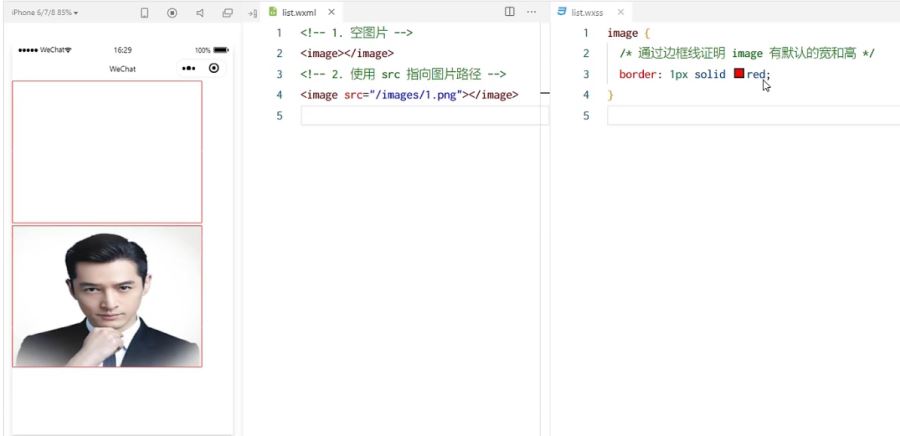
image 组件的基本使用

同期咱们要疑望image是有默许的长宽的:

image 组件的 mode 属性:
image 组件的 mode 属性用来指定图片的编订和缩放模式,常用的 mode 属性值如下:

例如咱们使用一下aspectFit;

小规范中的 API 是由宿主环境提供的,通过这些丰富的小规范 API,斥地者不错便捷的调用微信提供的才智,例如:得回用户信息、腹地存储、支付功能等。
小规范官方把 API 分为了如下 3 大类:
事件监听 API特质:以 on 着手,用来监听某些事件的触发例如:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件同步 API特质1:以 Sync 结束的 API 齐是同步 API特质2:同步 API 的实施截止,不错通过函数复返值径直得回,要是实施出错会抛出荒谬例如:wx.setStorageSync(‘key’, ‘value’) 向腹地存储中写入内容异步 API特质:雷同于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 领受调用的截止例如:wx.request() 发起汇注数据肯求,通过 success 回调函数领受数据 协同职责在中大型的公司里,东谈主员的单干格外仔细:吞并个小规范技俩,一般会有不同岗亭、不同扮装的职工同期参与筹画与斥地。
此时出于措置需要,咱们紧要需要对不同岗亭、不同扮装的职工的权限进行范围的诀别,使他们粗略高效的进行协同职责。
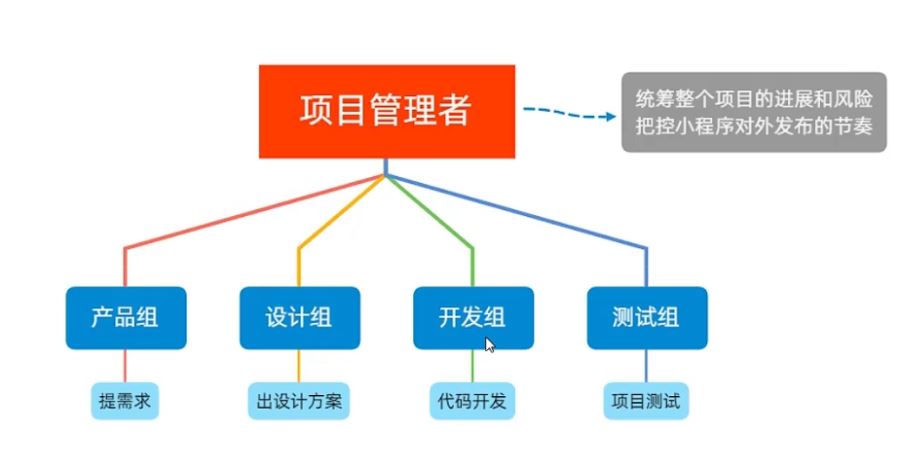
技俩成员的组织架构:

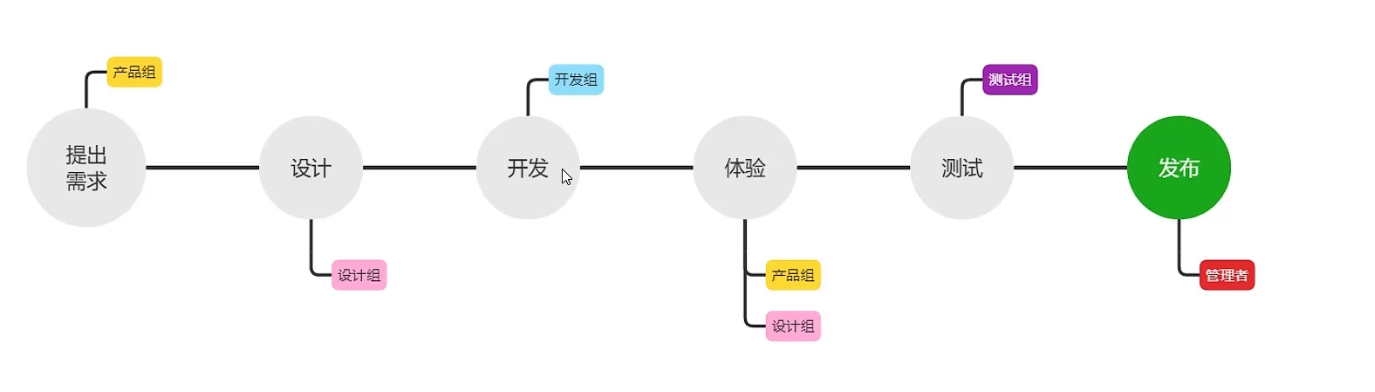
小规范的斥地经由:

小规范成员措置体当今措置员对小规范技俩成员及体验成员的措置:
技俩成员:暗示参与小规范斥地、运营的成员可登录小规范措置后台措置员不错添加、删除技俩成员,并建立技俩成员的扮装体验成员:暗示参与小规范内测体验的成员可使用体验版小规范,但不属于技俩成员措置员及技俩成员均可添加、删除体验成员
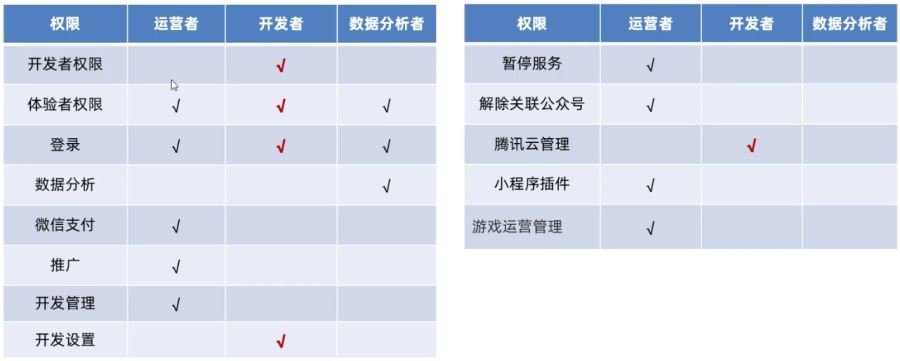
咱们来望望不同技俩成员对应的权限:

斥地者的权限诠释
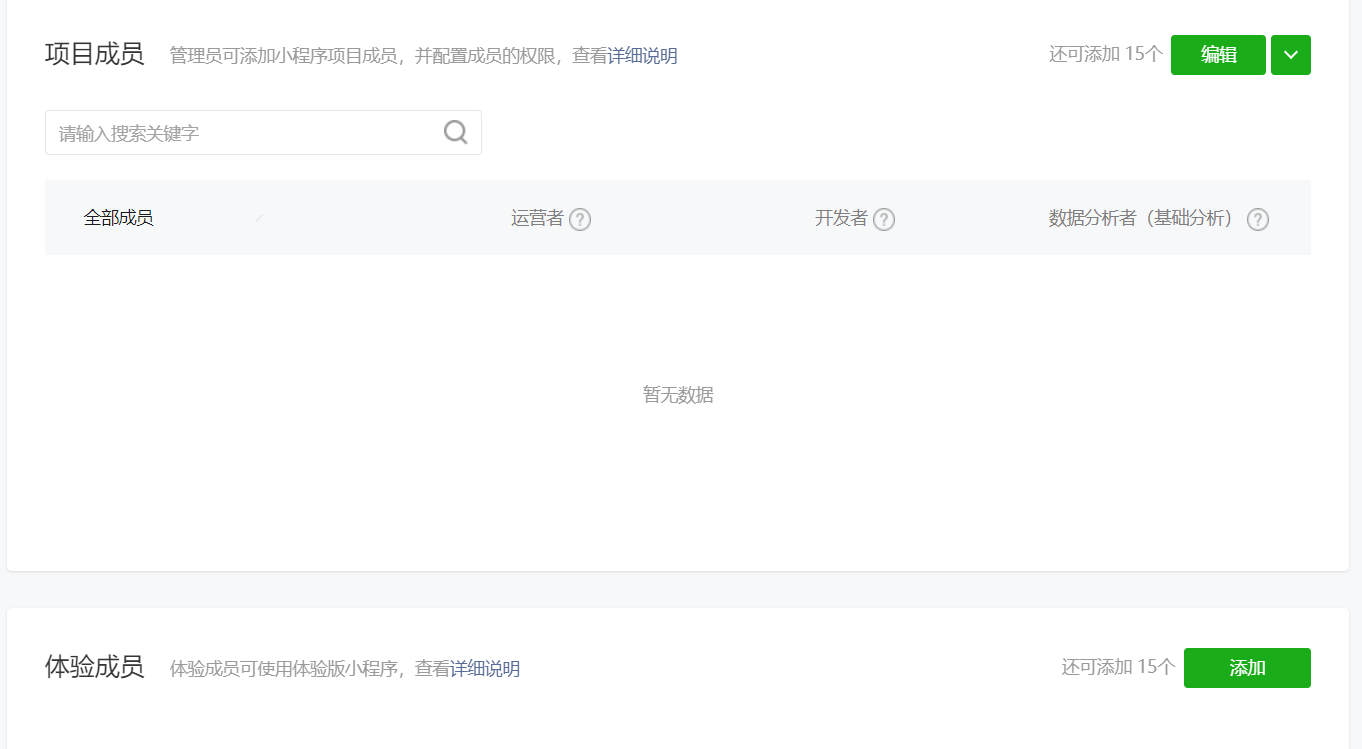
① 斥地者权限:可使用小规范斥地者器用及对小规范的功能进行代码斥地② 体验者权限:可使用体验版小规范③ 登录权限:可登录小规范措置后台,无需措置员证实④ 斥地建立:建立小规范办事器域名、音信推送及扫描平方衔接二维码翻开小规范⑤ 腾讯云措置:云斥地磋议建立咱们不错像下图相似在成员措置项中添加技俩成员和体验成员:

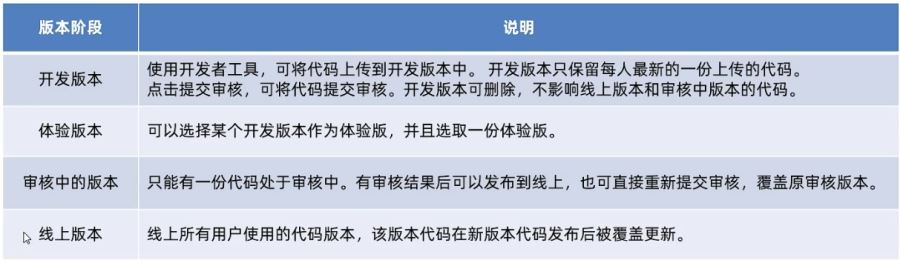
软件斥地过程中的不同版块在软件斥地过程中,凭据工夫节点的不同,会产出不同的软件版块,例如:
① 斥地者编写代码的同期,对技俩代码进行自测(斥地版块)② 直到规范达到一个安祥可体验的景色时,斥地者把体验版块给到产物司理和测试东谈主员进行体验测试③ 临了确立完规范的 Bug 后,发布郑再版供外部用户使用
小规范发布上线的合座依次:
上传代码 -> 提交审核 -> 发布
接下来咱们对每一个依次进行磋议诠释:
上传代码
点击斥地者器用顶部器用栏中的“上传” 按钮填写版块号以及技俩备注
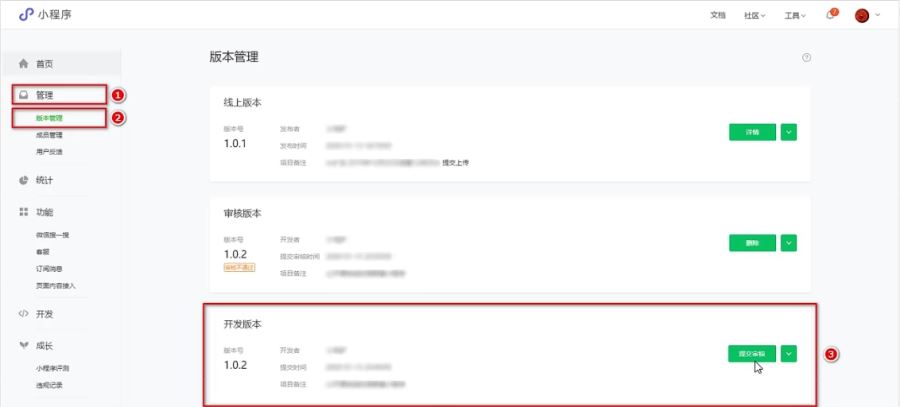
然后咱们要在后台稽察上传之后的版块:
登录小规范措置后台 -> 措置 -> 版块措置 -> 斥地版块,即可稽察刚才提交上传的版块了

提交审核
为什么需要提交审核:为了保证小规范的质料,以及相宜磋议的规范,小规范的发布是需要经过腾讯官方审核的。提交审核的方式:在斥地版块的列表中,点击“提交审核”按钮之后,按照页面指示填写磋议的信息,就能把小规范提交到腾讯官方进行审核。

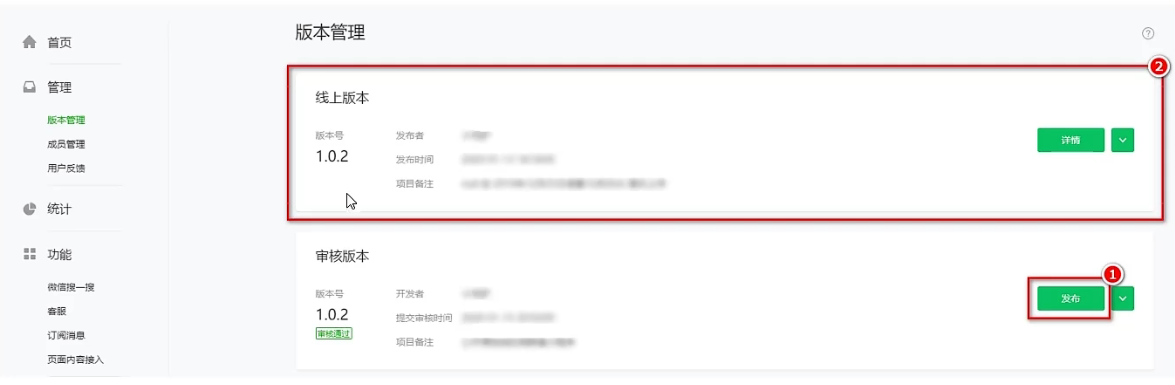
发布
审核通过之后,措置员的微信中会收到小规范通过审核的见知,此时在审核版块的列表中,点击“发布”按钮之后,即可把“审核通过”的版块发布为“线上版块”,供通盘小规范用户探望和使用。

相对于平方二维码来说,小规范码的上风如下:
① 在神志上更具辨识度和视觉冲击力
② 粗略愈加明晰地设立小规范的品牌形象
③ 不错匡助斥地者更好地扩充小规范
得回小规范码的 5 个依次:登录小规范措置后台 -> 建立 -> 基本建立 -> 基本信息 -> 小规范码及线下物料下载
稽察小规范运营数据的两种方式① 在“小规范后台”稽察
登录小规范措置后台点击侧边栏的“统计”点击相应的 tab 不错看到磋议的数据② 使用“小规范数据助手”稽察
翻开微信搜索“小规范数据助手”稽察已发布的小规范磋议的数据 转头到此这篇对于手把手教你何如斥地属于我方的一款小规范的著作就先容到这了app开发,更多磋议小规范斥地内容请搜索剧本之家往时的著作或链接浏览底下的磋议著作但愿行家以后多多支柱剧本之家!